サイト更新方法2020.02.10
ヘッダー設定
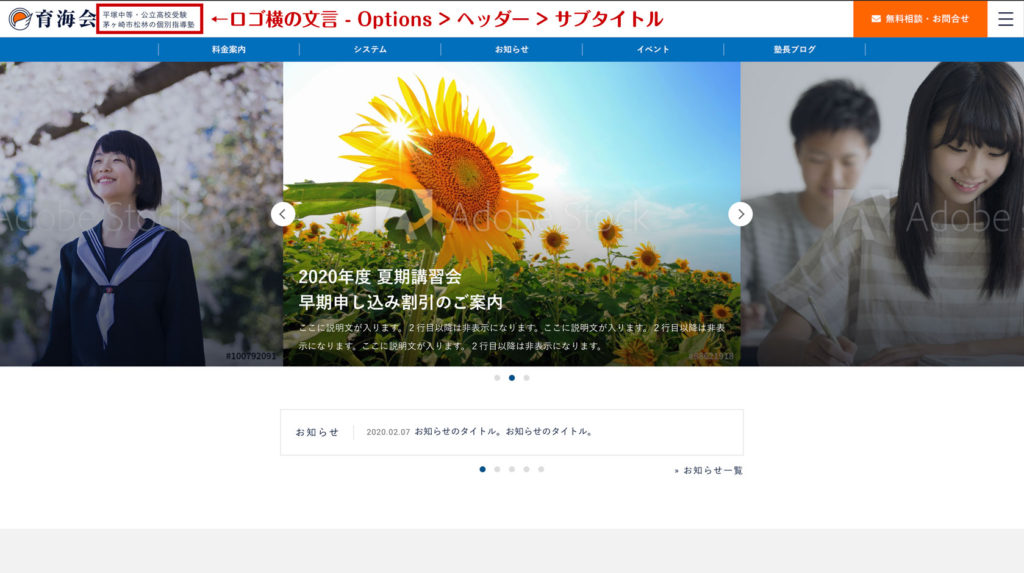
ロゴ横のサブタイトル設定

1〜2行で設定してください。
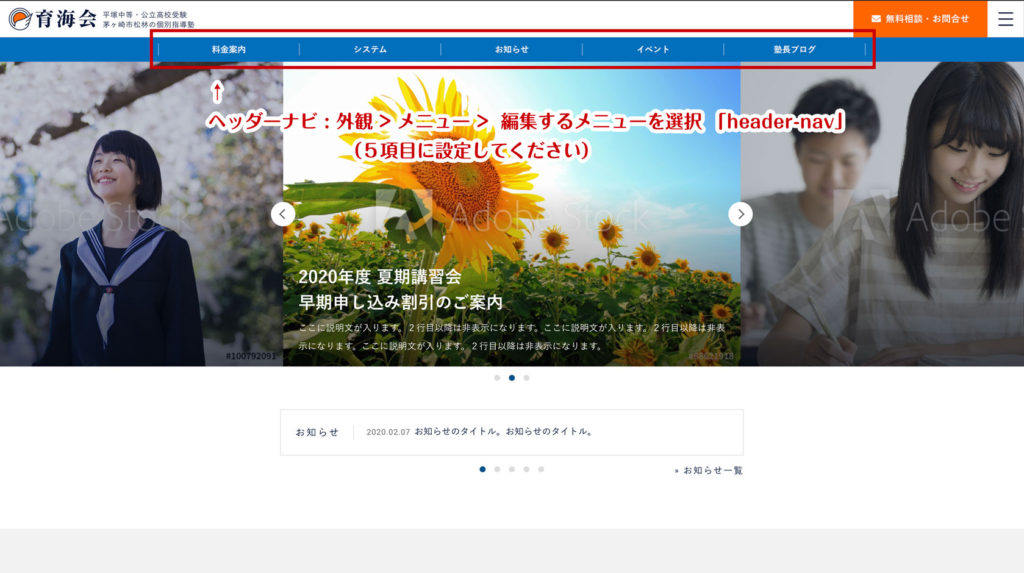
ヘッダーメニュー

管理画面>外観>メニュー
編集するメニューを選択のプルダウンから「header-nav」を選び「選択」ボタンをクリックします。
内容を変更したあとは「メニューを保存」ボタンをクリックして更新完了になります。
プライオリティの高いページを最大5件まで表示できます。
メインナビ

管理画面>外観>メニュー
編集するメニューを選択のプルダウンから「main-nav」を選び「選択」ボタンをクリックします。
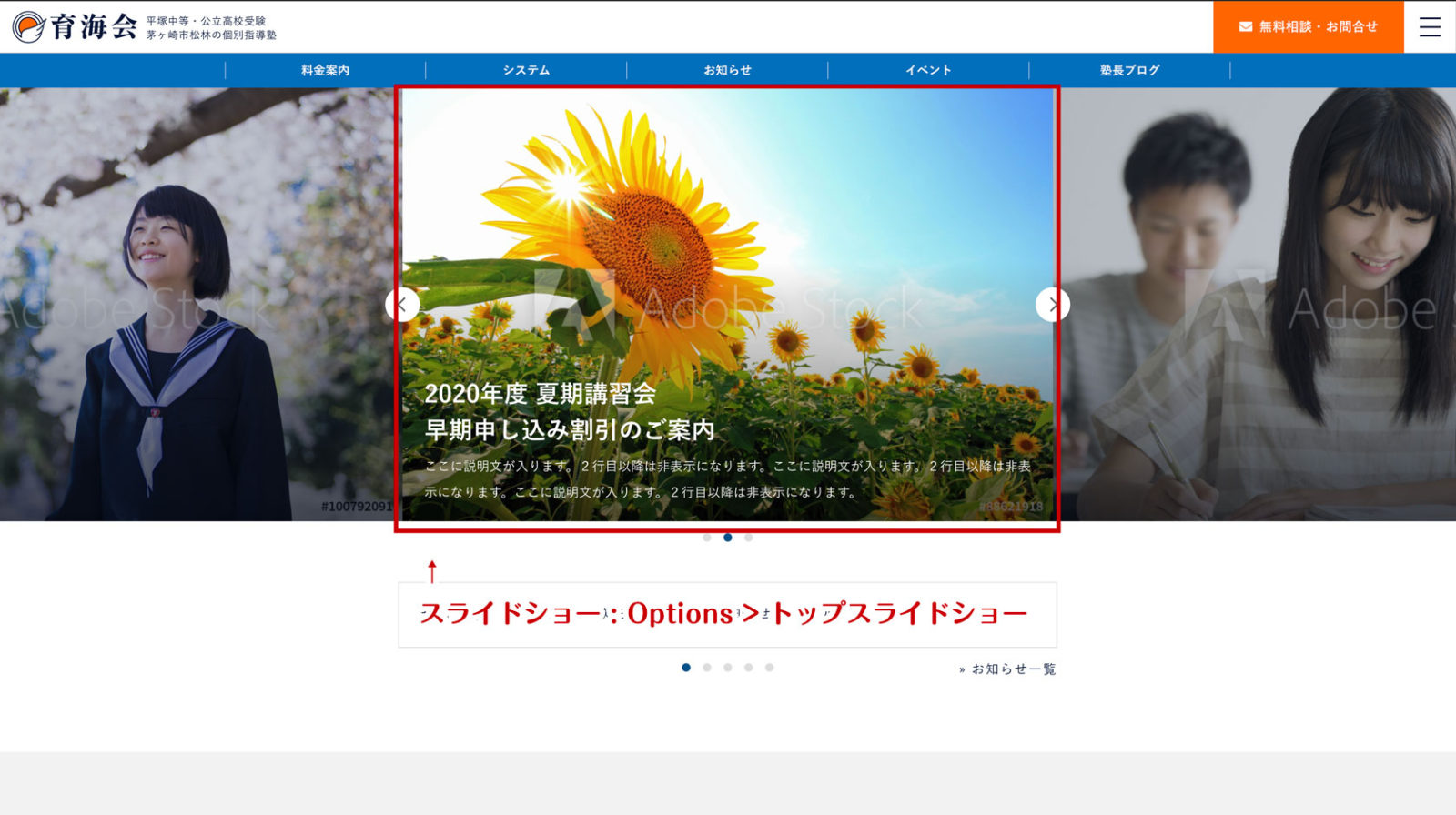
スライドショー設定

管理画面>Optionsのトップスライドショー『+(プラス)』ボタンで追加できます。
設定できる項目は、
- 画像 – 横幅760px以上の画像にしてください。
- URL – 特定のページに飛ばしたり、外部サイトのページに飛ばしたいときに、そのurlを入力してください。
- 別タブで開く – URLが外部サイトの場合は、ここにチェックを入れてください。ページを別タブで開くようになります。
- タイトル – スライドショーの上に大きめの文字で表示されます(3行目以降は省略されます。)
- 説明文 – スライドショーの上に小さめの文字で表示されます(3行目以降は省略されます。)

フッター設定
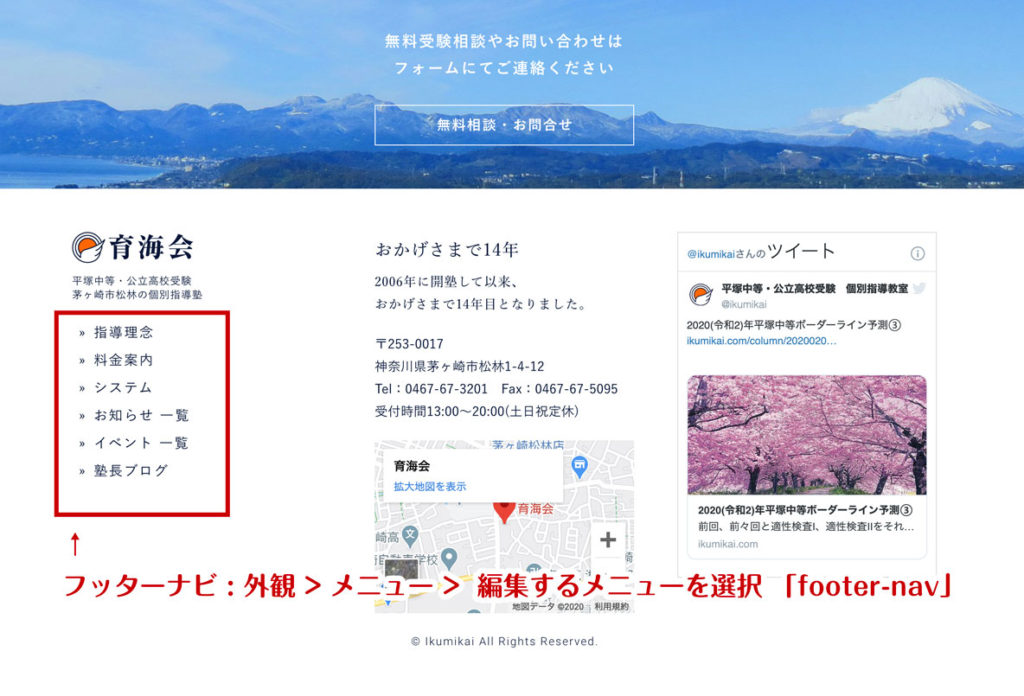
フッターナビ

管理画面>外観>メニュー
編集するメニューを選択のプルダウンから「footer-nav」を選び「選択」ボタンをクリックします。
住所&地図情報

管理画面>Options>フッターの「基本情報」と「地図(埋め込み)」という箇所で変更可能です。
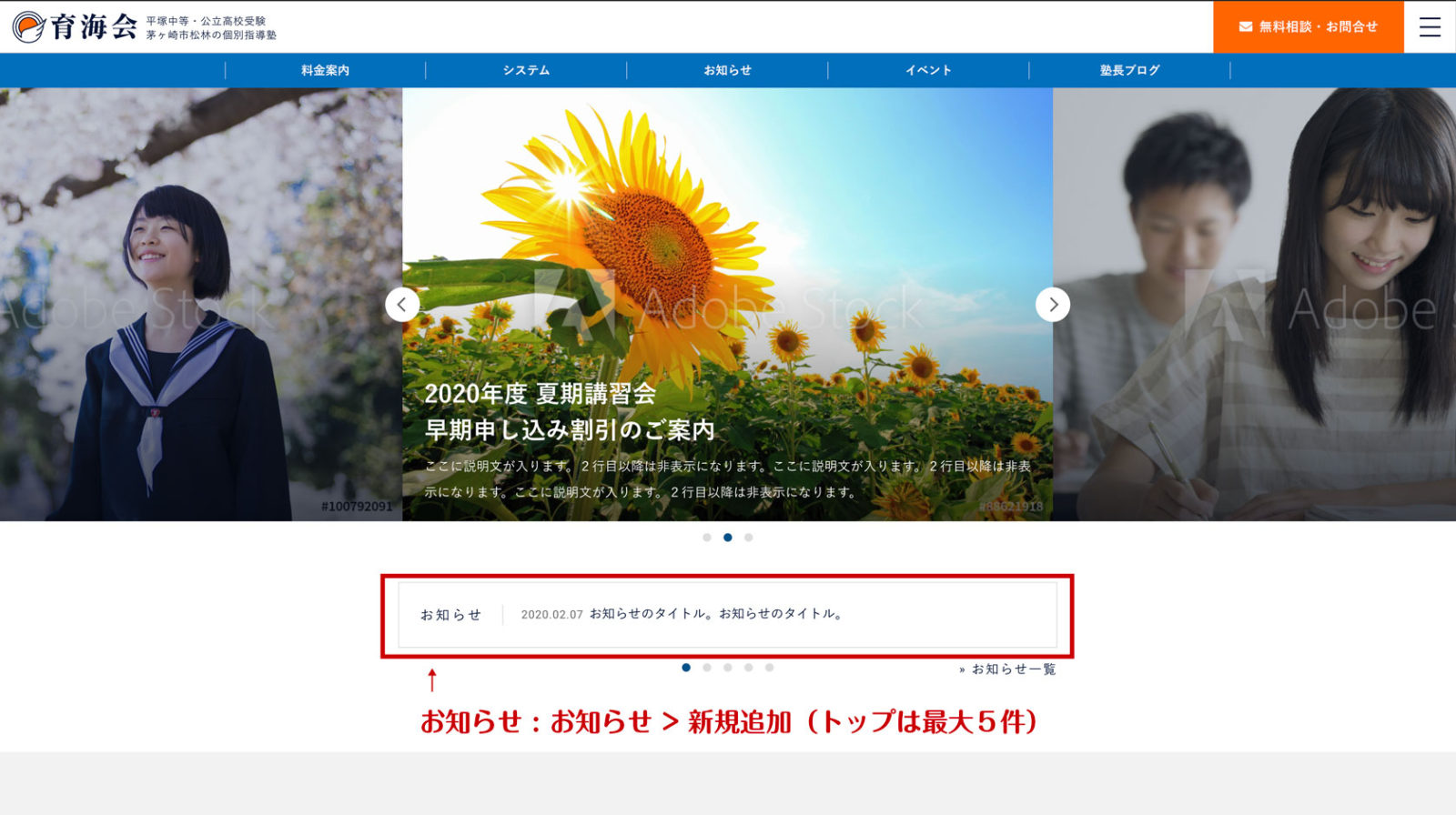
「お知らせ」の更新

最新5件までの「お知らせ」の記事のタイトルを表示します。
日付は記事の公開日です。
長いタイトルは右端で「…」で省略され、2行目以降は表示されません。
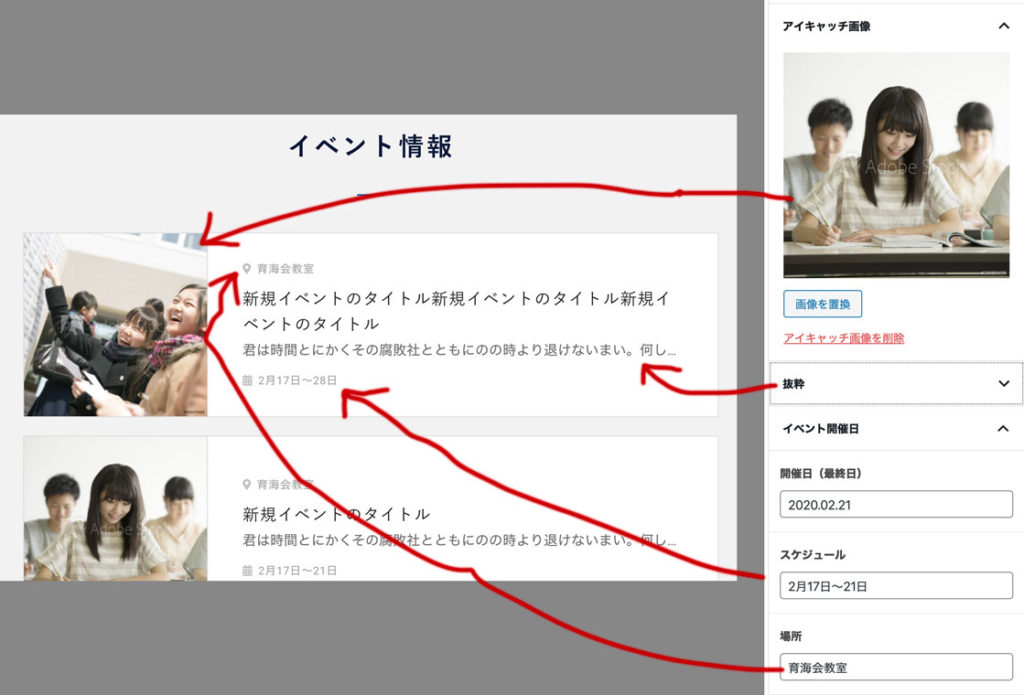
「イベント」の更新

イベントの記事編集画面には、右サイドバーに「開催日(最終日)」「スケジュール」「場所」を設定する箇所が追加されています。
「開催日(最終日)」をクリックするとデイトピッカーが表示されるので、開催日を選択してください。
複数日程がある場合は最終日を選択してください。
上記で設定した日付をすぎると、イベント情報一覧から自動で消えて、「過去のイベント」ページに自動で移動します。
『スケジュール』にテキストを入力すると一覧ページにカレンダーアイコンと一緒に1行のスケジュール情報を表示できます。
『場所』にテキストを入力すると一覧ページにマーカーアイコンと一緒に1行のロケーション情報を表示できます。
どちらも、未入力であれば何も表示されません。
また「抜粋」ですが、ここに入力がなければ本文冒頭のテキストが表示されます。テキストを変更したい場合は任意のテキストを抜粋に入力してください。
アイキャッチ画像は、正方形にトリミングされて一覧に表示されます。
並び順は、「お知らせ」や「ブログ」と同じく、公開日が新しい順ですが、場合によっては開催日が近いため一番先頭に表示したいこともあると思います。
その場合は、管理画面の「イベント」一覧ページにて、ドラッグ&ドロップで順番を入れ替えてください。
公開日順を無視してドラッグ&ドロップした順番に並び変わります。(動画参照)
SEO設定
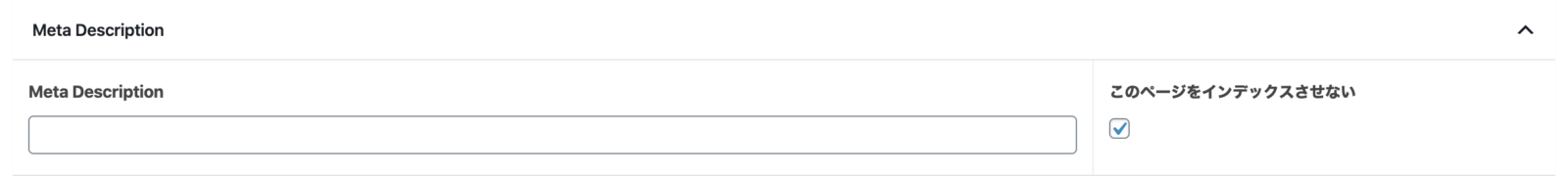
Meta Descriptionとnoindex設定
固定ページと投稿ページ
最後にSEOの設定ついてですが、まず固定ページとお知らせやイベントなどの投稿ページ毎の設定方法です。
記事の編集画面、本文入力欄の下に以下の入力欄を設置しました。

左にある『Meta Description』に入力したテキストがメタタグのデスクリプションに設定されます。
未入力の場合は本文の抜粋になります。
右の『このページをインデックスさせない』にチェックを入れると、意図的にそのページをnoindexにして、Googleの検索結果に表示させないようにできます。
特定の生徒さんだけに見せたいページを作成するときなどに使ってください。
(noindexにしてもURLを知っていれば誰でもみることはできるので、完全に非公開ではないのでご注意ください)
Meta Keywordsに関してはSEO的な意味を持たなくなってしまったので設定外してあります。
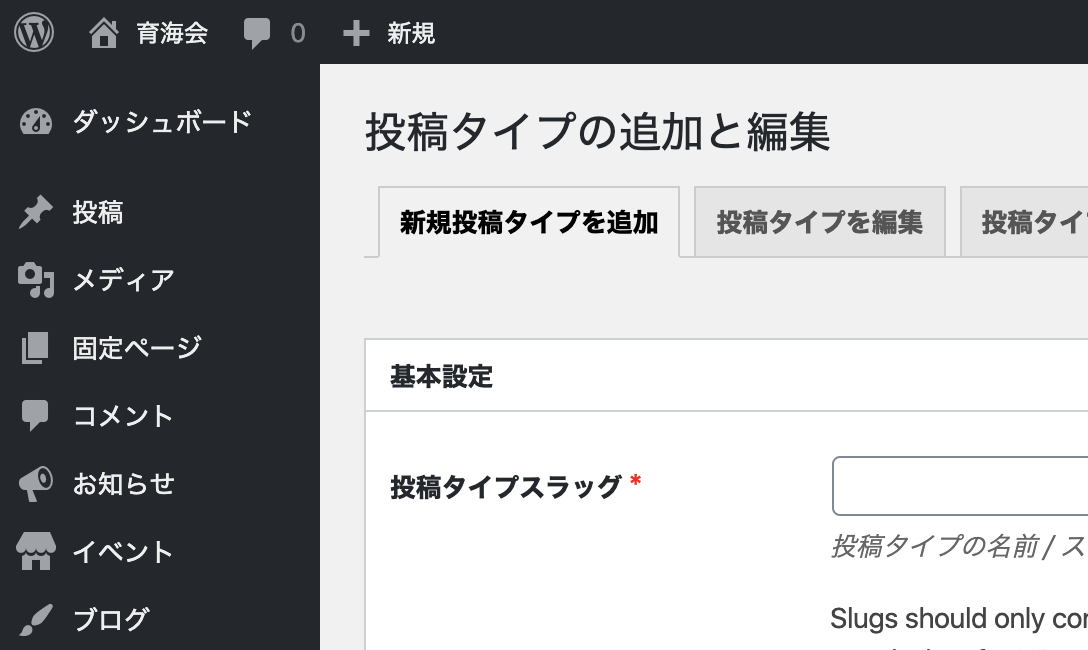
投稿毎の一覧ページ
管理画面の『CPT UI』>『投稿タイプの追加と編集』をクリックします。
以下のような画面に移るので、『投稿タイプを編集』タブをクリックします。

選択のプルダウンメニューに「お知らせ」「イベント」「ブログ」とあるので、設定したい投稿タイプを選びます。

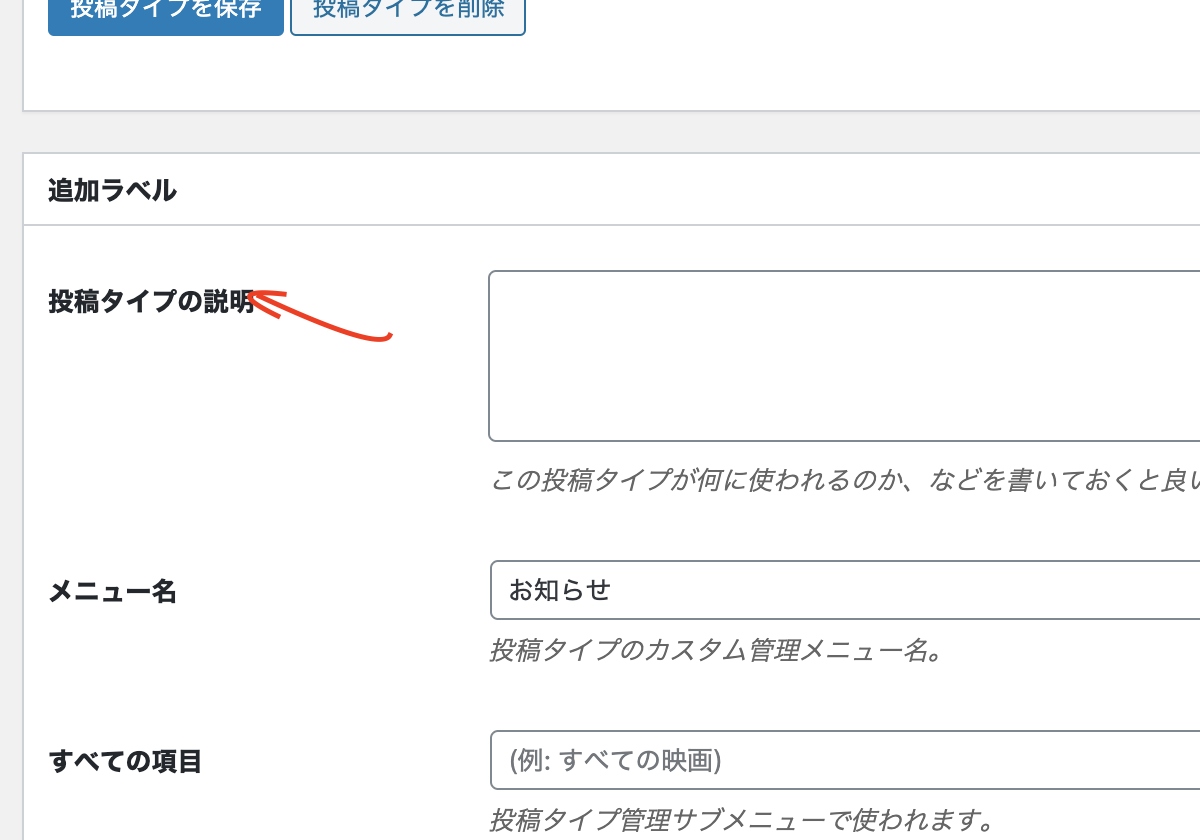
少し下にスクロールすると「追加ラベル」の中に「投稿タイプの説明」とあるので、こちらでその投稿タイプのMeta Descriptionを設定できます。

その他
料金案内や指導理念などの記事は、一旦、以前送っていただいた新しいサイトから情報を使いまわして固定ページに移動しておきました。
公開準備が整い次第、ロリポップ の独自ドメイン設定を変更し、 ikumikai.com でアクセスできるようにします。(new.ikumikai.comは仮です)
また、サイト内容に過不足ありましたらご連絡ください。
